HumSpace currently utilizes both subdomains of .humspace.ucla.edu and top-level domains (a .com, .net, .org address) for the initial signup. You have the option to start with a free subdomain and then later decide you’d like to purchase a top-level domain after using the space. You can do this by registering a domain with a service provider (we make a recommendation below, but any domain provider should work) and adding it to your space as an Addon Domain.
To start you’ll need to get the domain registered. When choosing a domain we recommend keeping it all lower-case, avoiding hyphens, keeping it short, and of course it will need to be a unique address. Reclaim Hosting has made the process of registering a domain quite simple, and the domain will work with very few additional steps due to the integration they have with our hosting system. To register a domain, click here and type in the domain you’d like to purchase:
After ensuring the domain is available for purchase you’ll be prompted to select whether you’d like to protect the contact information associated with the domain. This option (referred to as ID Protect) used to cost an additional $7, but it is now free. We recommend checking this ID Protect box to protect your contact information.
You’ll also be prompted for nameservers for the domain. If registering the domain through Reclaim Hosting you can leave these with the default. If you decide to register the domain elsewhere, you’ll want to point the nameservers to ns1.reclaimhosting.com and ns2.reclaimhosting.com in order for the domain to work with our system.

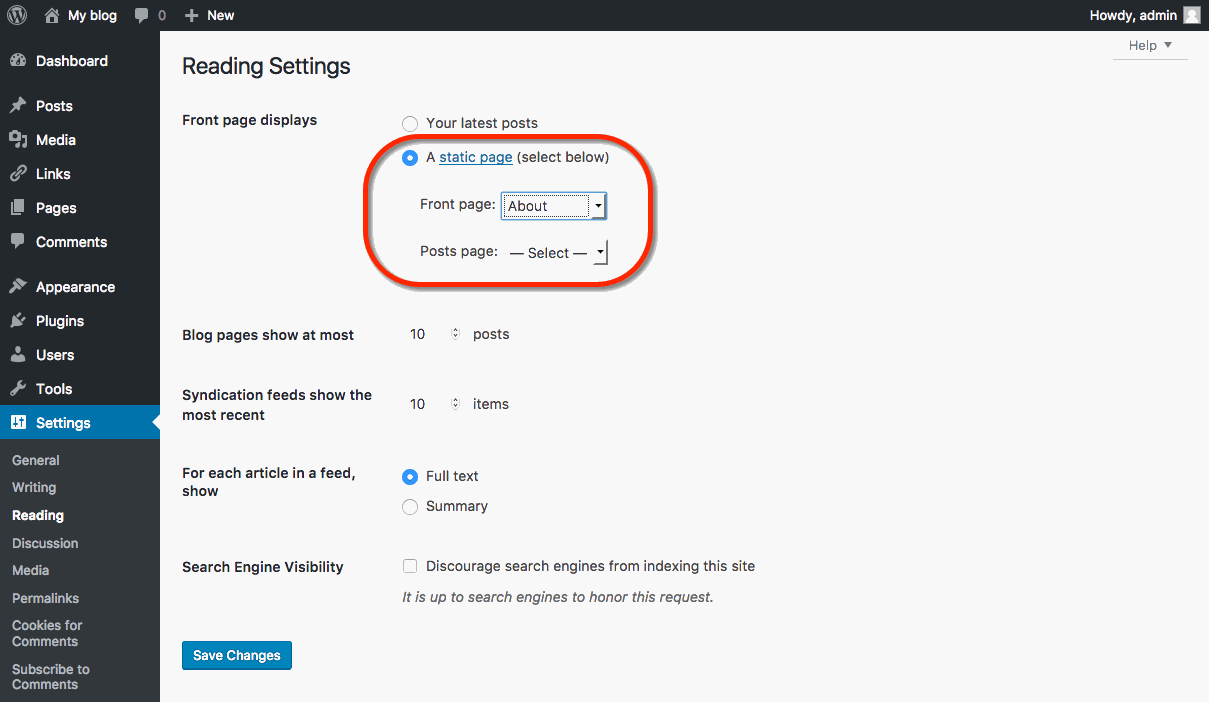
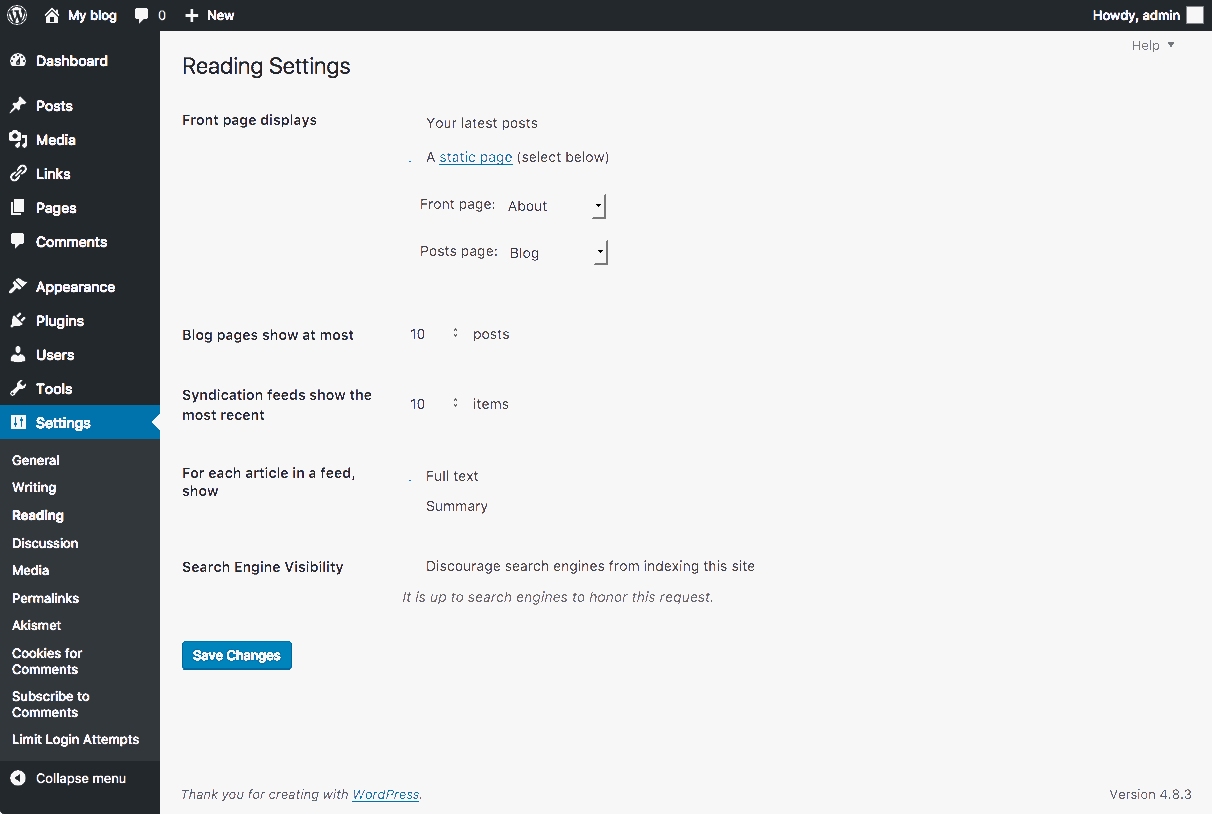
Once you’ve completed the checkout process with payment information the domain will be registered automatically. The last step is to add it to your existing account here at HumSpace. To do that you’ll log into your account at https://humspace.ucla.edu/dashboard. Navigate to your cPanel > Domains > Add-on Domains.

-On the following page, type your newly purchased domain in the new domain name field. (The subdomain and Document Root fields will populate automatically.)
-You can change the document root (the directory of your files) if you wish. Some like to remove the “.com” from the Document Root field for the convenience when using FTP.
-The option to create an additional FTP account is present but not necessary.
-Once the domain is entered click Add Domain to add the domain to your hosting account.
At this point, the domain will now be hosted in your account and you can use it to install software, upload files, and any number of other actions available to you in cPanel.